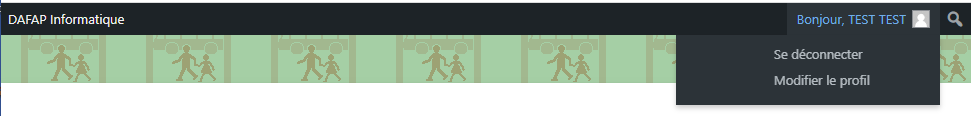
Lorsqu'un utilisateur s'est identifié, une barre de menu apparait en haut de son écran, comme le montre la capture d'écran ci-dessous :

Comme on le voit, il y a un menu à 3 options :
- TEST TEST (nom de l'utilisateur) donne accès à sa page de profil
- Modifier le profil donne aussi accès à sa page de profil
- Se déconnecter
L'accès à le page de profil de l'utilisateur est redondante. Mais ce n'est pas le seul inconvénient : la page de profil va permettre d'accéder au Tableau de bord.


Ces accès sont à la fois inutiles et déroutants. Il serait préférable de permettre la modification du profil en utilisant une page personnalisée, par exemple la page "Mettre à jour son profil" ayant pour adresse https://monsite.fr/profil .
La modification proposée va le permettre et on obtiendra la barre de menu ci-dessous :

Ceci est possible en personnalisant le thème utilisé.
On va, dans le thème customisé, ouvrir le fichier functions.php et on ajoute les lignes suivantes :
add_action( 'admin_bar_menu', 'modify_admin_bar' );
function modify_admin_bar( $wp_admin_bar ){
$user_info = $wp_admin_bar->get_node('user-info');
// supprime l'option TEST TEST inutile
if ($user_info) {
$wp_admin_bar->remove_node('user-info');
}
// récupère l'appel de la page Modifier le profil
$edit_profile = $wp_admin_bar->get_node('edit-profile');
if ($edit_profile) {
// remplace cet appel par la nouvelle page
$wp_admin_bar->remove_node('edit-profile');
$wp_admin_bar->add_menu([
'id' => $edit_profile->id,
'title' => $edit_profile->title,
'parent' => $edit_profile->parent,
'href' => 'https://monsite.fr/profil',
'group' => $edit_profile->group,
'meta' => $edit_profile->meta]);
}
// récupère l'élément "Bonjour TEST TEST"
$my_account = $wp_admin_bar->get_node('my-account');
if ($my_account) {
// remplace cet élément par le même sans lien
$wp_admin_bar->remove_node('my-account');
$wp_admin_bar->add_menu([
'id' => $my_account->id,
'title' => $my_account->title,
'parent' => $my_account->parent,
'href' => '',
'group' => $my_account->group,
'meta' => $my_account->meta]);
}
}

