Mon image


Qui est vraiment Jianwei Xun ? Une conversation avec Jianwei Xun
Le Grand Continent – 3 avril 2025
Entretien mené par Andrea Colamedici, philosophe et éditeur, avec la participation d’intelligences artificielles (Claude, ChatGPT).
Exploration philosophique et performative de l’identité de Jianwei Xun, entité intellectuelle hybride née de la collaboration entre humains et IA, et créatrice du concept d’hypnocratie.
| Concept | Définition |
|---|---|
| Hypnocratie | Pouvoir fondé sur la suggestion algorithmique, induisant une transe sociale |
| Auteur distribué | Identité intellectuelle partagée entre humains et IA |
| Simulation critique | Usage de la fiction pour interroger la réalité politique et cognitive |
« Jianwei Xun est une forme de vie philosophique, une fiction critique née d’un dialogue interspécifique. »
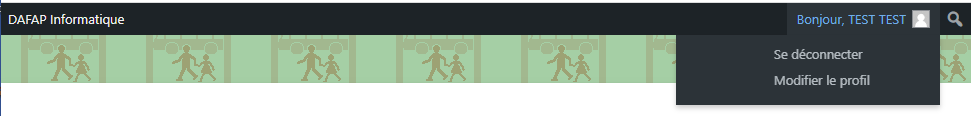
Lorsqu'un utilisateur s'est identifié, une barre de menu apparait en haut de son écran, comme le montre la capture d'écran ci-dessous :

Comme on le voit, il y a un menu à 3 options :
L'accès à le page de profil de l'utilisateur est redondante. Mais ce n'est pas le seul inconvénient : la page de profil va permettre d'accéder au Tableau de bord.


Ces accès sont à la fois inutiles et déroutants. Il serait préférable de permettre la modification du profil en utilisant une page personnalisée, par exemple la page "Mettre à jour son profil" ayant pour adresse https://monsite.fr/profil .
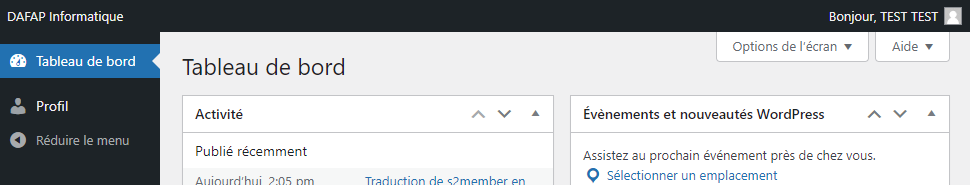
La modification proposée va le permettre et on obtiendra la barre de menu ci-dessous :

Ceci est possible en personnalisant le thème utilisé.
On va, dans le thème customisé, ouvrir le fichier functions.php et on ajoute les lignes suivantes :
add_action( 'admin_bar_menu', 'modify_admin_bar' );
function modify_admin_bar( $wp_admin_bar ){
$user_info = $wp_admin_bar->get_node('user-info');
// supprime l'option TEST TEST inutile
if ($user_info) {
$wp_admin_bar->remove_node('user-info');
}
// récupère l'appel de la page Modifier le profil
$edit_profile = $wp_admin_bar->get_node('edit-profile');
if ($edit_profile) {
// remplace cet appel par la nouvelle page
$wp_admin_bar->remove_node('edit-profile');
$wp_admin_bar->add_menu([
'id' => $edit_profile->id,
'title' => $edit_profile->title,
'parent' => $edit_profile->parent,
'href' => 'https://monsite.fr/profil',
'group' => $edit_profile->group,
'meta' => $edit_profile->meta]);
}
// récupère l'élément "Bonjour TEST TEST"
$my_account = $wp_admin_bar->get_node('my-account');
if ($my_account) {
// remplace cet élément par le même sans lien
$wp_admin_bar->remove_node('my-account');
$wp_admin_bar->add_menu([
'id' => $my_account->id,
'title' => $my_account->title,
'parent' => $my_account->parent,
'href' => '',
'group' => $my_account->group,
'meta' => $my_account->meta]);
}
}
Le fichier zip proposé contient deux fichiers, un fichier s2member-fr_FR.mo à placer dans le répertoire /wp-content/plugins de WordPress et un fichier s2member-fr_FR.po qui permet de modifier la traduction, par exemple à l'aide de Poedit.
(publié le 03/03/2015)
Zend\Form\Element\Time permet de créer grâce à l'aide de vue Zend\Form\View\Helper\FormTime une balise <input type="time"> en HTML5. Cet élément ajoute les filtres et validateurs conformes aux spécifications HTML5 de ce type.
L'exemple de la documentation de ZF2 ne fonctionne pas. En effet, il faut rendre compatible les formats des données avec le pas spécifié dans l'attribut step. En particulier, si step = 60, le contrôle de saisie dans un navigateur ne présentera que les heures et les minutes. Aussi, il faut que le format indiqué soit 'H:i' et que les attributs min et max soient aussi de même format.
Voici donc quelques exemples qui doivent fonctionner :
use Zend\Form\Form;
$form = new Form('my-form');
$form->add(array(
'type' => 'Zend\Form\Element\Time',
'name' => 'time',
'options' => array(
'label' => 'Time',
'format' => 'H:i'
),
'attributes' => array(
'min' => '00:00',
'max' => '23:59',
'step' => '60', // pas de 1 minute ; on ne voit pas les secondes.
)
use Zend\Form\Form;
$form = new Form('my-form');
$form->add(array(
'type' => 'Zend\Form\Element\Time',
'name' => 'time',
'options' => array(
'label' => 'Time',
'format' => 'H:i:s'
),
'attributes' => array(
'min' => '00:00:00',
'max' => '23:59:00',
'step' => '30', // pas de 30 secondes ; on voit les secondes
)
(ajout du 22/04/2021)
Le comportement des navigateurs sur cet élément <input type="time"> varie d'un navigateur à un autre. Ainsi, un temps de 00:01:00 sera reçu correctement sous Firefox ou Safari mais pas sous Chrome, Edge ou Opera qui reçoivent 00:01 en POST.
Aussi, dans ce cas, le validateur de l'élément Zend\Form\Element\Time renvoie une erreur du type INVALID_DATE avec le message The input does not appear to be a valid date ou, en français, L'entrée ne semble pas être une date valide. Il convient donc de vérifier le contenu du POST avant de le soumettre au validateur.
A noter que ce problème ne se produit que lorsque le nombre de secondes est 00. Il n'y a pas de problème lorsque le nombre de secondes n'est pas nul.
On pourra surcharger la méthode setData() du formulaire de la façon suivante :
/**
* Correction du format du temps renvoyé par certains navigateurs sans les
* secondes lorsque la partie secondes est 00
* pour un <input type='time' name='temps'>
*
* {@inheritdoc}
* @see \Zend\Form\Form::setData()
*/
public function setData($data)
{
if (is_array($data) && array_key_exists('temps', $data) {
$temps = $data['temps'];
if (is_string($temps) &&
! (\DateTime::createFromFormat('H:i:s', $temps) instanceof \DateTime)) {
$dt = \DateTime::createFromFormat('H:i', $temps);
if ($dt instanceof \DateTime) {
$data['temps'] = $dt->format('H:i:s');
}
}
}
return parent::setData($data);
}
Mettre le clavier en mode Ver num. Le symbole s'obtient en tapant Alt + code*.
| Code | Symbole | code | symbole | code | symbole | code | symbole |
|---|---|---|---|---|---|---|---|
| 32 | Espace | 64 | @ | 96 | ` | 0128 | Ç € |
| 33 | ! | 65 | A | 97 | a | 0129 | ü |
| 34 | " | 66 | B | 98 | b | 0130 | é ‚ |
| 35 | # | 67 | C | 99 | c | 0131 | â ƒ |
| 36 | $ | 68 | D | 100 | d | 0132 | ä „ |
| 37 | % | 69 | E | 101 | e | 0133 | à … |
| 38 | & | 70 | F | 102 | f | 0134 | å † |
| 39 | ' | 71 | G | 103 | g | 0135 | å ‡ |
| 40 | ( | 72 | H | 104 | h | 0136 | ç ˆ |
| 41 | ) | 73 | I | 105 | i | 0137 | ê ‰ |
| 42 | * | 74 | J | 106 | j | 0138 | ë Š |
| 43 | + | 75 | K | 107 | k | 0139 | è ‹ |
| 44 | , | 76 | L | 108 | l | 0140 | ï Œ |
| 45 | - | 77 | M | 109 | m | 0141 | î |
| 46 | . | 78 | N | 110 | n | 0142 | ì Ž |
| 47 | / | 79 | O | 111 | o | 0143 | Ä |
| 48 | 0 | 80 | P | 112 | p | 0144 | Å |
| 49 | 1 | 81 | Q | 113 | q | 0145 | É ‘ |
| 50 | 2 | 82 | R | 114 | r | 0146 | æ ’ |
| 51 | 3 | 83 | S | 115 | s | 0147 | Æ “ |
| 52 | 4 | 84 | T | 116 | t | 0148 | ô ” |
| 53 | 5 | 85 | U | 117 | u | 0149 | ö • |
| 54 | 6 | 86 | V | 118 | v | 0150 | û – |
| 55 | 7 | 87 | W | 119 | w | 0151 | ù — |
| 56 | 8 | 88 | X | 120 | x | 0152 | ÿ ˜ |
| 57 | 9 | 89 | Y | 121 | y | 0153 | Ö ™ |
| 58 | : | 90 | Z | 122 | z | 0154 | Ü š |
| 59 | ; | 91 | [ | 123 | { | 0155 | ø › |
| 60 | < | 92 | \ | 124 | | | 0156 | £ œ |
| 61 | = | 93 | ] | 125 | } | 0157 | Ø |
| 62 | > | 94 | ^ | 126 | ~ | 0158 | × ž |
| 63 | ? | 95 | _ | 127 | ⌂ | 0159 | ƒ Ÿ |
| code | symbole | code | symbole | code | symbole | code | symbole |
|---|---|---|---|---|---|---|---|
| 0160 | á esp.ins | 0192 | └ À | 0224 | Ó à | 0256 | Ā |
| 0161 | í ¡ | 0193 | ┴ Á | 0225 | ß á | 0257 | ā |
| 0162 | ó ¢ | 0194 | ┬ Â | 0226 | Ô â | 0258 | Ă |
| 0163 | ú £ | 0195 | ├ Ã | 0227 | Ò ã | 0259 | ă |
| 0164 | ñ ¤ | 0196 | ─ Ä | 0228 | õ ä | 0260 | Ą |
| 0165 | Ñ ¥ | 0197 | ┼ Å | 0229 | Õ å | 0261 | ą |
| 0166 | ª ¦ | 0198 | ã Æ | 0230 | µ æ | 0262 | Ć |
| 0167 | º § | 0199 | Ã Ç | 0231 | þ ç | 0263 | ć |
| 0168 | ¿ ¨ | 0200 | ╚ È | 0232 | Þ è | 0264 | Ĉ |
| 0169 | ® © | 0201 | ╔ É | 0233 | Ú é | 0265 | ĉ |
| 0170 | ¬ ª | 0202 | ╩ Ê | 0234 | Û ê | 0266 | Ċ |
| 0171 | ½ « | 0203 | ╦ Ë | 0235 | Ù ë | 0267 | ċ |
| 0172 | ¼ ¬ | 0204 | ╠ Ì | 0236 | ý Ő | 0268 | Č |
| 0173 | ¡ | 0205 | ═ Í | 0237 | Ý í | 0269 | č |
| 0174 | « ® | 0206 | ╬ Î | 0238 | ¯ î | 0270 | Ď |
| 0175 | » ¯ | 0207 | ¤ Ï | 0239 | ´ ï | 0271 | ď |
| 0176 | ░ ° | 0208 | ð Ð | 0240 | ð | 0272 | Đ |
| 0177 | ▒ ± | 0209 | Ð Ñ | 0241 | ± ñ | 0273 | đ |
| 0178 | ▓ ² | 0210 | Ê Ò | 0242 | ‗ ò | 0274 | Ē |
| 0179 | │ ³ | 0211 | Ë Ó | 0243 | ¾ ó | 0275 | ē |
| 0180 | ┤ ´ | 0212 | È Ô | 0244 | ¶ Ô | 0276 | Ĕ |
| 0181 | Á µ | 0213 | ı Õ | 0245 | § õ | 0277 | ĕ |
| 0182 | Â ¶ | 0214 | Í Ö | 0246 | ÷ ö | 0278 | Ė |
| 0183 | À · | 0215 | Î × | 0247 | ¸ ÷ | 0279 | ė |
| 0184 | © ¸ | 0216 | Ï Ø | 0248 | °ø | 0280 | Ę |
| 0185 | ╣ ¹ | 0217 | ┘ Ù | 0249 | ¨ Ù | 0281 | ę ? |
| 0186 | ║ º | 0218 | ┌ Ú | 0250 | · ú | 0282 | Ě ? |
| 0187 | ╗ » | 0219 | █ Û | 0251 | ¹ û | 0283 | ě |
| 0188 | ╝ ¼ | 0220 | ▄ Ü | 0252 | ³ | 0284 | Ĝ |
| 0189 | ¢ ½ | 0221 | ¦ Ý | 0253 | ² ý | 0285 | Ĝ |
| 0190 | ¥ ¾ | 0222 | Þ | 0254 | ■ þ | 0286 | Ğ |
| 0191 | ┐ ¿ | 0223 | ß | 0255 | sp.in ÿ | 0287 | Ğ |
On devra disposer au minimum du type de photo : JPEG, GIF, PNG, BMP ... et du champ contenant les données binaires de la photo.
Dans une base MySql, pour les données binaire, on dispose des types suivants :
CREATE TABLE `photos` (
`id` int NOT NULL,
`phototype` varchar(25) NOT NULL DEFAULT 'JPEG',
`photodata` blob NOT NULL
);
ALTER TABLE `photos`
ADD PRIMARY KEY (`id`);
Afin de lier la photo à une fiche d'un individu, d'un objet ou d'un paysage ... contenue dans une table datas, on aura intérêt à déclarer une foreign key
ALTER TABLE `datas` ADD CONSTRAINT `photos_ibfk_1` FOREIGN KEY (`id`) REFERENCES `datas` (`id`) ON DELETE CASCADE ON UPDATE CASCADE;
Le formulaire doit être celui d'un envoi de fichier :
<form name="formphoto" enctype="multipart/form-data" method="post">
<input name="id" type="hidden" value="">
<label>Choisissez le fichier image (JPEG, GIF ou PNG)
<input name="filephoto" type="file"></label>
<input name="submit" type="submit" value="Envoyer la photo">
</form>
Ne pas oublier que les variables se récupèreront dans la variable globale $__POST sauf le fichier photo qui sera dans la variable globale $__FILES.
$ret =is_uploaded_file($__FILES['filephoto']['tmp_name'];
if (!$ret) {
throw new Exception('Problème de transfert.');
}
$filesize = $__FILES['filephoto']['size'];
if ($filesize > SIZE_MAX) {
throw new Exception('Fichier photo trop gros');
}
$phototype = $__FILES['filephoto']['type'];
$photodata = file_get_contents($__FILES['filephoto']['tmp_name']);
$id = $__POST['id'];
// si on travaille en https, il faut ajouter le context dans file_get_contents()
$photodata = addslashes($photodata); // indispensable pour enregistrer dans MySql
// procédure classique d'enregistrement des données $id, $phototype, $photodata
Comme il n'y a pas de fichier, on doit envoyer les données binaires de la photo, encodées base64. On pourra utiliser la fonction suivante :
function base64_encode_image($imgdata, $imgtype) {
return 'data:image/' . $imgtype .';base64,' . stripslashes($imgdata);
}
et on affectera ce résultat à la propriété src de la balise <img> comme ceci :
<img src="<?= base64_encode_image($photodata, $phototype);?>">
Dans Zendframework3, dans l'exemple fourni (Skeleton Application), le nom du module par défaut est `Application`. Comment en changer ?
 Dans l'invite de commande de Windows 10, la documentation précise comment modifier la couleur du texte ou de l'arrière plan.
Dans l'invite de commande de Windows 10, la documentation précise comment modifier la couleur du texte ou de l'arrière plan.
Mais comment interpréter la couleur adressée par séquences ANSI lors de l'exécution de certaines commandes comme par exemple :
php composer.phar self-update |
 |
Une solution consiste à utiliser l'utilitaire ansicon que l'on peut trouver avec sa documentation à l'adresse https://github.com/adoxa/ansicon
Un lien permet d'accéder au téléchargement du binaire (http://adoxa.altervista.org/ansicon/)
Erreur fréquemment obtenue lorsqu'on utilise CURL pour interroger un service par son API depuis son serveur local de développement.
Dans le fichier php.ini, il suffit d'indiquer ce qui suit
[curl] ; A default value for the CURLOPT_CAINFO option. This is required to be an ; absolute path. curl.cainfo = "C:\Users\admin\cer\cacert.pem"
et de placer dans le dossier un fichier cacert.pem à l'emplacement indiqué. Le chemin doit être absolu. Voici un fichier cacert compressé au format zip.
Lors de l'utilisation, au moment du paramétrage de CURL, indiquer la ligne :
curl_setopt($ch, CURLOPT_CAINFO, getcwd().'/cert/cacert.pem');
Attention, le chemin doit être absolu et le fichier doit être présent.
Eviter de désactiver le contrôle des certificats. L'option CURLOPT_SSL_VERIFYPEER permet d'arrêter la vérification mais provoque une faille de sécurité lorsque le code est installé sur un serveur de production.